Zooplus
Problématique
Comment transformer la plateforme afin de faciliter la vie des propriétaires d’animaux ?
Contexte
Zooplus est un site en ligne, proposant une vaste gamme de produits dédiés aux animaux.
Durée
1 mois
Rôle
Ux/Ui Designer
Participants
Equipe de 2 personnes Ux/Ui Designer
Résultats
8 personnes interviewées.
Refonte de la home page et de certaines pages du sites.
Création d’un prototype HiFi.
Apprentissage
Réalisation des tests guérilla.
Créations des styles de couleurs.
Travail en équipe sur un même fichier figma.
Démarches et étapes

Zooplus est un site en ligne, proposant une vaste gamme de produits dédiés aux animaux.
Zooplus se distingue par sa variété d’articles animaliers, offrant aux propriétaires d’animaux un accès pratique à des produits de qualité.
Du quotidien aux soins spécifiques, Zooplus s’érige comme une destination incontournable pour répondre aux besoins divers et variés de nos compagnons à quatre pattes.

Le brief donné était d’améliorer l’expérience utilisateur dans le parcours d’achat, en proposant si besoin de
nouvelles fonctionnalités pour un public diversifié d'amoureux des animaux, afin de faciliter la vie des propriétaires d'animaux.
Les objectifs à atteindre étaient les suivants :
- Améliorer l’expérience utilisateur dans le parcours d’achat
- Proposer de nouvelles fonctionnalités pour un public diversifié d'amoureux des animaux.
- Transformer la plateforme afin de faciliter la vie des propriétaires d'animaux

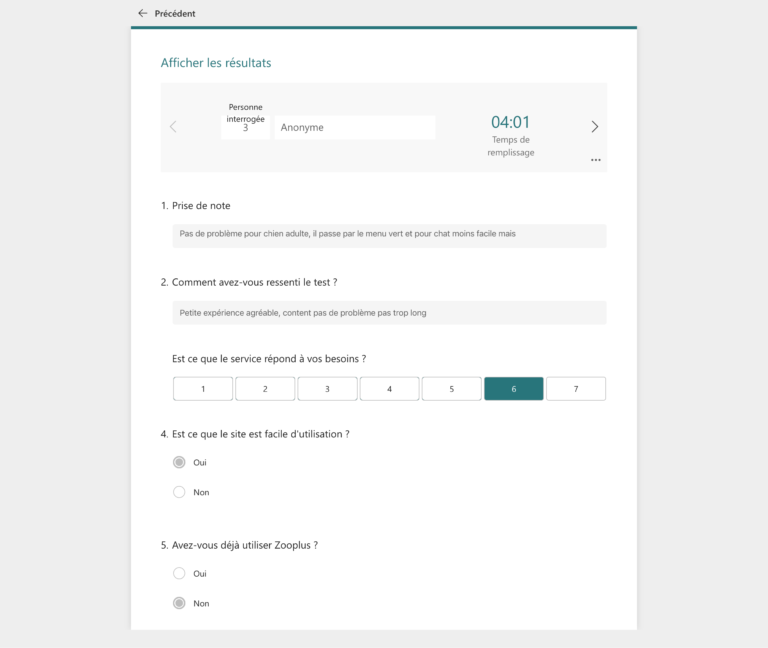
Une fois ce brief donné, il nous a été demandé de faire des tests utilisateurs, nous avons donc été interrogé différents utilisateurs, afin de conclure différentes données. Afin de pouvoir synthétiser et rassembler nos données le lus efficacement possible, nous avons dû faire un bref compte-rendu des tests ainsi qu’une synthèse des optimisations. Ces données ont ensuite été retranscrites à travers différentes cibles, différents personas et Jobs To Be Done.

Une fois ces recherches finies, nous sommes passé à l’étape des killer features, en effet afin d’améliorer l’expérience utilisateur, il nous a été demandé de rajouter une caractéristique en plus. Nous avons donc choisi de rajouter un petit formulaire sur la page d’accueil. Le but de celui-ci est de mieux comprendre le fonctionnement de nos utilisateurs et d'affiner les suggestions de produits que le site pouvait leur offrir, afin de personnaliser au maximum l'expérience de chaque utilisateur en filtrant les options selon leurs préférences et besoins spécifiques.

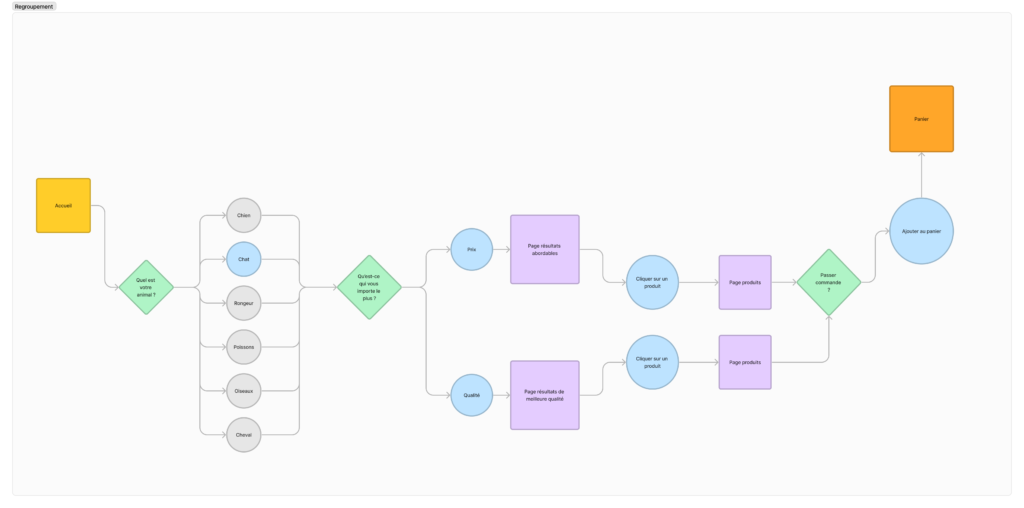
Suite à cela nous avons réalisé un userflow. Et afin de tester celui-ci, nous décidé de faire un test utilisateurs shadowing. Suite à ce test, nous avons ensuite fait un compte-rendu de celui-ci abordant les points réussis et ceux à revoir.

Une fois toute la partie Ux Design terminer, nous passer à l’Ui, pour cela, nous avons dans un premier listé tous les éléments du site Internet actuel qui était à modifier et/ou à garder, dans notre refonte.
Nous avons ensuite fait deux types de benchmarks. Un benchmark direct, en reprenant tout les sites de vente de produits animaliers, et un autre, indirect, regroupant tout ce qui pouvait apporter de la plus-value selon nous.
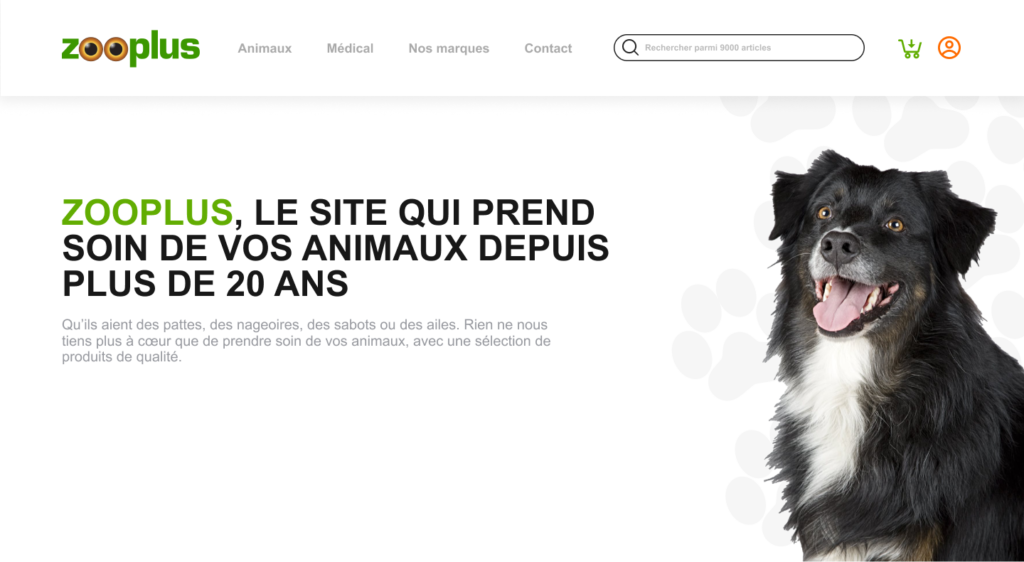
Nous sommes ensuite passés à la refonte de la page d’accueil, tout d’abord en passant par l’étape des wireframes, puis une fois tout ficeler comme on le souhaitait en rajoutant les couleurs, le logo et les icônes. Pour ce faire nous avions créer des components en amont, plusieurs icônes revenant souvent il était plus rapide de les avoir dans une page dédié.